I Content Management System (CMS) sono il sistema più utilizzato dai web master per progettare e realizzare siti web. Scopriamone insieme limiti ed opportunità per le imprese
di Americo Bazzoffia, libero docente universitario e consulente in comunicazione strategica integrata
Chiunque abbia vissuto la rivoluzione telematica degli ultimi vent’anni, anche senza essere un addetto ai lavori, si è accorto quanto sia cambiato il mondo di Internet. I primi siti erano costituiti da testi a cui mancava completamente una impaginazione grafica, poi, timidamente, si poté arricchire i siti di grafismi e icone, successivamente di immagini fotografiche ed illustrative ed infine di video e di files di ogni genere. Oggi possiamo dialogare in tempo reale aggiornando post e commenti, vedere un intero film in streaming e divertirtici con le tante possibilità offerte dal web 2.0.
I siti web, anche aziendali, hanno subito questa progressiva trasformazione sfruttando, in favore di marche, prodotti e servizi, le potenzialità offerte dalla tecnologia informatica e telematica.
Un sito web o sito Internet è un insieme di pagine web correlate, ovvero un ipertesto o struttura ipertestuale di documenti che risiede su un server web.
Dal punto di vista dell’organizzazione o struttura dei contenuti tipicamente un sito web è strutturato in una home page – pagina principale di presentazione del sito e dei suoi contenuti – e da pagine web secondarie dei contenuti, raggiungibili dai menù e link. Ciò rende un sito un sistema ipertestuale attraversabile da più punti in cui al contrario del classico libro di testo la consequenzialità delle pagine è definita dal navigatore in funzione delle possibilità ipertestuali fornitegli dal web master. Dal punto di vista della struttura e della tecnologia utilizzata, i siti web si possono distinguere in due tipologie principali: siti statici e siti dinamici. I siti web statici formati da pagine statiche presentano contenuti in sola lettura. Solitamente vengono aggiornati con una bassa frequenza e sono mantenuti da persone esperte che agiscono direttamente sul codice HTLM della pagina. Si tratta storicamente della prima generazione di siti web realizzati direttamente in HTML, o con FrontPage, Flash, ecc.
 I siti web dinamici sono caratterizzati da un’alta interazione fra sito e utente. Essi possono essere scritti tramite linguaggi scripting ASP e molti altri linguaggi web. Appartengono a questa seconda generazione di siti i Content management system, nati negli Stati Uniti d’America, sono stati inizialmente adottati per imprese (come quotidiani on-line) che producevano notevoli quantità di pubblicazioni e avevano necessità di aggiornamenti rapidi e continui. Il principale vantaggio del Content Mangement System (ovvero CMS) è il fatto di essere uno strumento usato per gestire rapidamente un sito web evitando di dover programmare l’intero software che gestisce il sito. Generalmente offre un’interfaccia di amministrazione con cui l’amministratore, anche un medio operatore di PC, può gestire ogni aspetto dei “contenuti” del sito web stesso, senza il bisogno di possedere conoscenze tecniche particolari di programmazione web, senza conoscere linguaggi e programmi come HTML, ASP, PHP, MySQL, ecc.
I siti web dinamici sono caratterizzati da un’alta interazione fra sito e utente. Essi possono essere scritti tramite linguaggi scripting ASP e molti altri linguaggi web. Appartengono a questa seconda generazione di siti i Content management system, nati negli Stati Uniti d’America, sono stati inizialmente adottati per imprese (come quotidiani on-line) che producevano notevoli quantità di pubblicazioni e avevano necessità di aggiornamenti rapidi e continui. Il principale vantaggio del Content Mangement System (ovvero CMS) è il fatto di essere uno strumento usato per gestire rapidamente un sito web evitando di dover programmare l’intero software che gestisce il sito. Generalmente offre un’interfaccia di amministrazione con cui l’amministratore, anche un medio operatore di PC, può gestire ogni aspetto dei “contenuti” del sito web stesso, senza il bisogno di possedere conoscenze tecniche particolari di programmazione web, senza conoscere linguaggi e programmi come HTML, ASP, PHP, MySQL, ecc.
Quando si parla di contenuti si intende dati e informazioni in qualsiasi forma (testo, immagine, video, musica, software, ecc.). Quando si parla di struttura s’intende: impaginazione, formattazione, architettura, sezioni, gestione delle modifiche e delle versioni. Quindi tecnicamente un CMS è un’applicazione lato server che si appoggia su un database preesistente per l’archiviazione dei contenuti. Tutto ciò consente dal punto di vista dell’impresa di definire la struttura del sito, il suo impianto grafico con un web master, e successivamente – in base a mutate e sopraggiunte esigenze – aggiornare il sito con nuovi contenuti (testi, immagini, video, file scaricabili di ogni genere, ecc.) ma anche rimodulare, aggiungere o cancellare pagine di primo, secondo e terzo livello articolando come più gli aggrada la struttura del sito. Tali operazioni possono essere agilmente gestite da addetti interni all’impresa, in tempo reale e per un numero illimitato di situazioni. Ciò per l’impresa ha l’indubbio vantaggio di non dover ricorrere anche per la minima modifica ogni volta al web master o all’agenzia web che ha progettato il sito. Chi ha vissuto l’era del web 1.0 sa benissimo quale continuo stress producesse l’impossibilità di apportare modifiche in tempo reale, tanto che molte imprese preferivano assumere un web master interno.
I linguaggi di programmazione con cui erano realizzati questi siti e la loro conformazioni a volte particolarmente complesse, non consentivano – anche attraverso l’ausilio di un web master aziendale esperto – un pieno ed immediato aggiornamento del sito. Certamente questo è stata una delle motivazioni che ha reso così amati e diffusi i CMS, almeno all’inizio. Poi subentrarono i SEO, gli esperti che si occupano di ottimizzare sui principali motori di ricerca le pagine dei siti web, che si accorsero come alcuni programmi che realizzavano siti web, per esempio Flash, non consentivano una piena rintracciabilità dei contenuti presenti in internet. Tutti questi programmi furono così ben presto abbandonati o utilizzati per specifiche e limitatissimi aspetti del web: iniziò dunque l’era attuale del predominio dei CMS.
Un CMS quindi permette a un’impresa di costruire e aggiornare un sito dinamico, anche molto grande, senza necessità di scrivere una riga di HTML, senza conoscere linguaggi di programmazione lato server (come PHP) o progettare un apposito data base. Inoltre consente ad ogni pagina di essere agevolmente indicizzata – e quindi trovata – dai motori di ricerca. Un vantaggio, quest’ultimo, per una azienda assolutamente attraente. Infatti avere un sito che non è presente nelle ricerche naturali effettuate dagli utenti è come non averlo. E non essere nelle prime pagine, meglio ancora nella prima pagina, di una ricerca attinente al nostro business in un motore di ricerca equivale a non esistere.
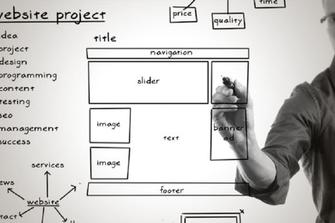
Per quanto riguarda l’aspetto esteriore delle pagine, un CMS può essere personalizzato scegliendo un foglio di stile CSS appositamente progettato. Per quanto un CMS possa essere flessibile, un sito basato su questa struttura però – in genere – presenta un aspetto poco personalizzato. Analogamente i contenuti saranno sempre ancorati a quanto previsto da chi ha progettato la grafica del foglio CSS del CMS e non alle esigenze di chi pubblica il sito. Per cui il sito presenterà un aspetto omogeneo e piatto. Non solo, uno degli aspetti positivi – e al contempo negativi – dell’uso e della diffusione dei CMS è l’omologazione dell’estetica dei siti web. Sia per esigenze intrinseche ai CMS, sia per generalizzate abitudini e prassi dei navigatori, sia per le richieste della committenza, sia per prassi degli sviluppatori, i siti web realizzati con i CMS si assomigliano un po’ tutti. L’head ha normalmente una barra di navigazione con i vari pulsanti corrispondenti a menù o a singole pagine, ha un slider show con una o più immagini statiche o dinamiche, una parte centrale con testi e immagini, ed infine una chiusa in basso con un footer. Colori, font e qualche variante grafica di poco conto sul modello del foglio CSS fanno capire che siamo passati dal sito di auto a quello di una bevanda gassata.
Tutto ciò non avveniva non più tardi di quindici anni fa, quando, la varietà dei sistemi di programmazione dei siti, e quando ancora un navigatore e un committente con un gusto non omologato consentivano di osservare una varietà di siti e di soluzioni estetiche inimmaginabili. Una creatività sfrenata si diffuse e proliferavano siti web costruiti con caleidoscopiche soluzioni sperimentali: c’erano siti costruiti come digital game, altri con animazioni articolate, ed addirittura siti in 3D che consentivano al navigatore di entrare “in stanze” tridimensionali. Certamente era un’epoca in cui il navigatore poteva essere un po’ spaesato da tanta variabilità, si rammenta che quando si entrava in alcuni siti web una buona parte del tempo la si impiegava più a capire come funzionasse il sito che per ottenere le informazioni necessarie. Ma, in quell’epoca, il tripudio di forme estetiche non di massa, non omologate e omologanti, di soluzioni grafiche originali, ardite, sperimentali, bizzarre e addirittura artistiche rendevano il web una emozionante jungla da esplorare.
Oggi progettare siti web è relativamente semplice, il problema – dal punto di vista estetico – è che ciò che vediamo in un sito assomiglia sempre di più a quelle illustrazioni per l’infanzia che i bambini si divertono a colorare piuttosto che quadri ad olio di artisti affermati. Colori, forme, impaginazioni, font, tasti, head, footer, link: è tutto impostato, simmetrico, scontato, banale. Tutto è geometricamente sempre lì dove ci attendiamo che sia… nella forma che ci attendiamo che sia…. funzionando nell’esatto modo che pensavamo dovesse funzionare…
A volte rimpiango e sento la mancanza di smarrirmi in un progetto di web-grafica creativo e unico che superi l’omologante estetica del web di massa. Oggi siamo così passati dall’epoca degli architetti del web all’epoca degli ingegneri del web. Sull’altare della funzionalità si è sacrificato il bello, la creatività e l’originalità…





